
Tipo
Proyecto autodirigido
Rol
Diseño UX · Diseño UI · Investigación · Dirección de arte · Prototipado
Plataforma Web responsive (desktop + mobile)
Herramientas utilizadas
Figma · FigJam ·
Sonorama Ribera es uno de los festivales de música más importantes de España, celebrado cada verano en Aranda de Duero (Burgos).
Con más de 25 años de historia, combina música, cultura y gastronomía local, atrayendo a miles de asistentes cada edición.
Antes del rediseño, su web presentaba una experiencia poco intuitiva, con problemas de jerarquía visual, accesibilidad y una navegación que no reflejaba el espíritu ni el dinamismo del festival.
Detectando el problema
Al enfrentarme a este proyecto y estudiar la web del festival, detecté rápidamente una desconexión entre la energía y personalidad de Sonorama Ribera y su presencia digital, era un proyecto con un gran margen de mejora y un potencial aún por explotar.
La página resultaba confusa para los usuarios, con una arquitectura de la información poco clara, navegación poco intuitiva y una jerarquía visual que no reflejaba el dinamismo del evento. A esto se sumaba una falta de coherencia visual entre secciones y un diseño poco atractivo de contenidos clave como el cartel, las entradas o la experiencia del festival más allá de la música y es que uno de los puntos fuertes de este festival es el entorno en el que se celebra, un elemento clave en la vivencia del evento. Además, me resultó llamativo que, siendo un festival tan consolidado, no se pusiera más en valor su contexto cultural y ambiental.
Lo que quería conseguir
Tiempo limitado: El proyecto debía estar listo en unas semanas, por lo que fue necesario priorizar las secciones clave: Home, Cartel de artistas, Entradas y Explora el festival.
Tecnología: Al tratarse de un proyecto auto-iniciado y orientado a portfolio, no había condicionantes técnicos impuestos por un equipo de desarrollo real, pero se decidió mantener la fidelidad con prácticas y componentes factibles para implementación.
Escalabilidad: Los componentes y layouts debían estar preparados para adaptarse fácilmente a móvil.
Interactividad: Aunque el prototipo no estaría programado, debía simular microinteracciones y flujos clave (filtros, scroll animado, modales, efectos hover…).
Al enfrentarme a este proyecto y estudiar la web del festival, detecté rápidamente una desconexión entre la energía y personalidad de Sonorama Ribera y su presencia digital, era un proyecto con un gran margen de mejora y un potencial aún por explotar.
La página resultaba confusa para los usuarios, con una arquitectura de la información poco clara, navegación poco intuitiva y una jerarquía visual que no reflejaba el dinamismo del evento. A esto se sumaba una falta de coherencia visual entre secciones y un diseño poco atractivo de contenidos clave como el cartel, las entradas o la experiencia del festival más allá de la música y es que uno de los puntos fuertes de este festival es el entorno en el que se celebra, un elemento clave en la vivencia del evento. Además, me resultó llamativo que, siendo un festival tan consolidado, no se pusiera más en valor su contexto cultural y ambiental.
Metodología y proceso de trabajo
Desde el inicio, abordé el proyecto aplicando un proceso de diseño centrado en el usuario (User-Centered Design), combinando prácticas de Design Thinking y Lean UX, adaptadas al contexto de un proyecto autoencargado.
1. Investigación
El proceso comenzó con una auditoría exhaustiva del sitio actual del festival Sonorama Ribera, identificando múltiples puntos críticos relacionados con la experiencia de usuario.
Se detectaron problemas importantes de usabilidad, accesibilidad, jerarquía visual y estructura de navegación, que afectaban tanto la comprensión del contenido como la conversión de entradas.
Para contextualizar el rediseño, se elaboró un benchmark de competencia con los festivales más influyentes de España (como Primavera Sound, Mad Cool, BBK Live o Warm Up). Se analizaron sus webs según cuatro ejes clave: interacción, claridad de la arquitectura de información, narrativa visual y estrategia de conversión.
Este análisis permitió identificar patrones comunes en cuanto a estructura, comportamiento y estilo, así como detectar oportunidades claras de diferenciación para el caso de Sonorama Ribera. La conclusión fue clara: la web necesitaba alinearse mejor con la energía del festival y ofrecer una experiencia digital a la altura de su impacto cultural.

2. Definición
Tras reunir todos los insights, estructuré una lista de problemas concretos a resolver:
✅ Mejorar la experiencia del usuario
· Simplificar la navegación, especialmente en dispositivos móviles.
· Facilitar el acceso a la información más demandada (cartel, entradas, cómo llegar, etc.).
· Crear una jerarquía visual clara y coherente en todas las páginas.
✅ Optimizar el proceso de compra de entradas
· Reestructurar los botones de compra para evitar confusión entre tipos de bono.
· Diseñar un flujo de compra más intuitivo que reduzca fricciones y aumente conversiones.
✅ Reforzar la identidad digital del festival
· Transmitir el carácter joven, cercano y emocional del evento a través de un diseño visual potente.
· Incorporar microinteracciones y animaciones suaves que simulen la energía del festival.
· Dar más protagonismo al entorno local (Aranda de Duero, Ribera del Duero, gastronomía) como parte de la experiencia global.
✅ Ampliar la estructura de contenidos
· Crear nuevas secciones dedicadas a los artistas, la experiencia del festival, información útil y contacto.
· Dotar al sitio de un enfoque más editorial y experiencial, acercando al usuario a lo que significa “vivir Sonorama”.
✅ Mejorar accesibilidad y rendimiento
· Asegurar que los botones y enlaces sean accesibles para usuarios con discapacidad.
· Corregir contrastes, tamaños de toque y estructura de texto para cumplir con buenas prácticas.
A partir de ahí, definí los objetivos clave del rediseño (como mejorar la conversión, alinear el diseño con el espíritu del festival y reforzar la experiencia digital) y propuse una nueva arquitectura de la información con páginas separadas: Home, Cartel, Entradas y Festival.
3. Ideación
Durante esta fase definí la estructura visual del sitio y trabajé en la experiencia de navegación más adecuada para el usuario. Aunque se trataba de un proyecto conceptual, lo abordé desde una perspectiva realista y orientada a desarrollo, priorizando decisiones viables tanto en recursos como en implementación.
Uno de los principales retos fue que no se podía rediseñar la identidad gráfica del festival, por lo que trabajé exclusivamente con los recursos visuales disponibles. Esto incluía un cartel fragmentado con decenas de artistas sin una unidad visual clara. Aun así, me adapté a esa limitación y respeté su estructura, planteando una presentación clara y jerarquizada que no rompiera con la identidad del cliente.
Además, entendí que no todas las soluciones debían ser animadas o altamente complejas, ya que el foco estaba en optimizar recursos y lograr un resultado que pudiera ser fácilmente escalado a desarrollo. En vez de invertir demasiado tiempo en microinteracciones complicadas, opté por un diseño modular y documentado con claridad, que cuidara los detalles sin comprometer el rendimiento ni la viabilidad técnica.
Aun así, para reforzar la experiencia y dotar de dinamismo a la interfaz, sí desarrollé animaciones clave que aportaran valor visual y funcional al prototipo.
Para asegurar coherencia visual y escalabilidad, seguí los principios fundamentales de un sistema de diseño (Design System), integrando:
· Principios de diseño:
Establecí unas directrices que reflejaran los valores del festival y el tipo de experiencia deseada: clara, vibrante y accesible.
· Tamaños de rejilla (Grid Sizes):
Utilicé una retícula flexible para mantener la alineación y el orden visual en todos los layouts.
· Design Tokens:
Apliqué variables para colores, tipografías, espaciados y sombras, permitiendo consistencia global y adaptación responsive.
· Componentes de UI reutilizables:
Diseñé botones, formularios, tarjetas y menús modulares reutilizables, facilitando su integración futura en un entorno real de desarrollo.
Este enfoque me permitió prototipar con agilidad, manteniendo una identidad clara y fácilmente trasladable al entorno técnico, sin sacrificar la experiencia del usuario.


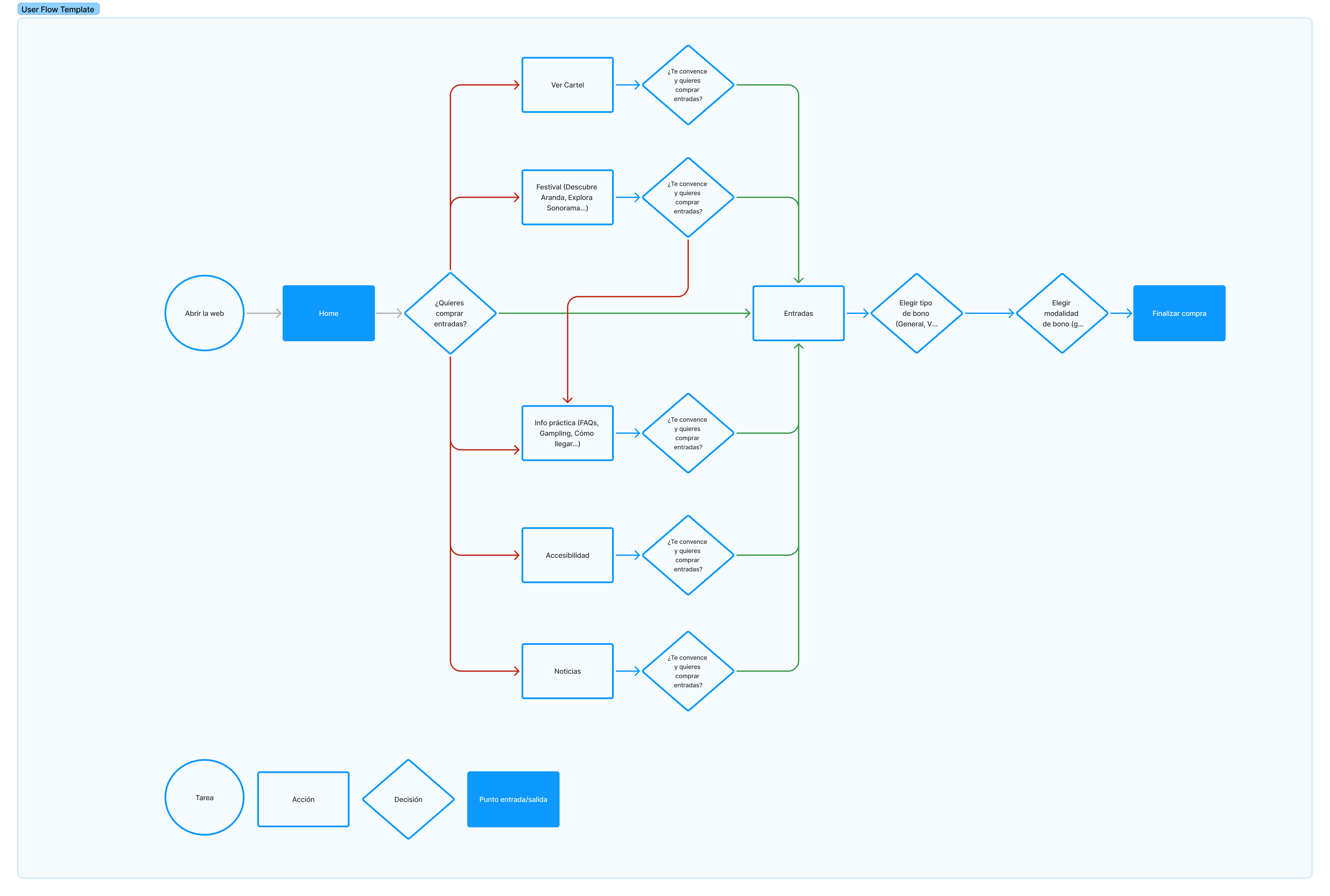
Flujo de usuario y decisiones de navegación
Para estructurar una experiencia coherente y funcional, diseñé un flujo de navegación que contempla los distintos caminos que puede seguir el usuario según sus intereses y nivel de decisión. Este diagrama permitió validar la lógica de navegación y asegurar que cada sección del sitio tuviera un propósito claro, facilitando tanto la exploración como la conversión.

· Cada sección no transaccional plantea una nueva oportunidad de conversión mediante una decisión secundaria:“¿Te convence y quieres comprar entradas?”.
Si la respuesta es afirmativa, se redirige al usuario al flujo de compra con el contexto ya interiorizado.
· Si la respuesta es no, se optó por cerrar el flujo visual en ese punto, asumiendo que el usuario sigue en fase de exploración y que podrá retomar el proceso desde el menú general.
Esto evita sobrecargar el diagrama con líneas cruzadas y mantiene la claridad visual, algo importante en este tipo de documentación.
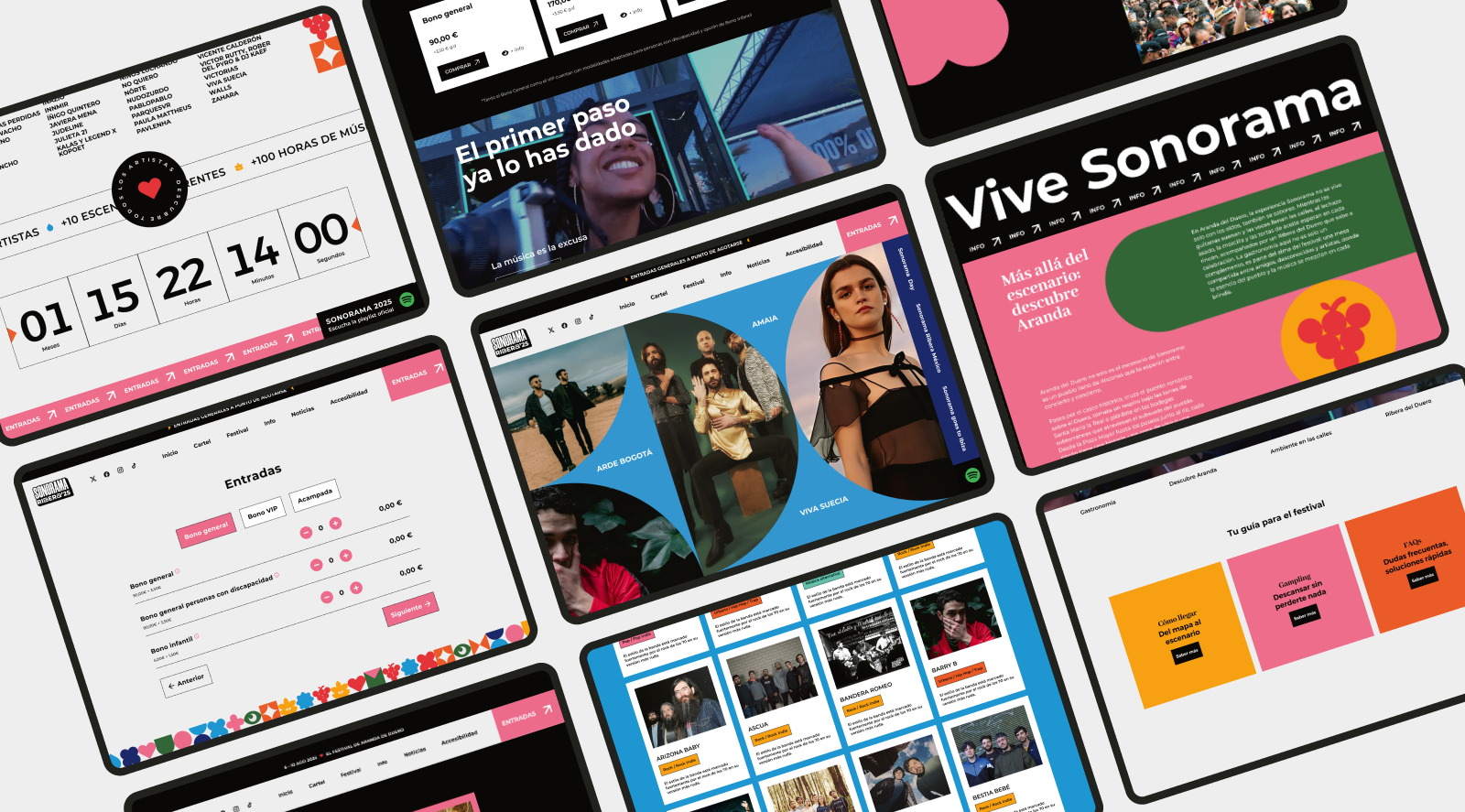
4. Prototipo
Tras definir la estructura y los componentes clave, desarrollé un prototipo navegable en Figma que recoge las principales secciones: Home, Cartel, Entradas y Explora Sonorama.
El objetivo era validar la experiencia de usuario y simular los flujos más importantes, incluyendo la navegación entre páginas, los estados de botones, la interacción con filtros o la selección de entradas.
Me centré en crear una interfaz modular, visualmente coherente y realista, optimizando recursos sin comprometer la funcionalidad. Algunas interacciones, como el sticky scroll, efectos hover, slider de artistas o microtransiciones en las cards, se diseñaron con animaciones suaves para reforzar la experiencia sin sobrecargar el diseño.

Aprendizajes
Este proyecto me permitió reforzar varias competencias clave como diseñadora UX/UI:
Priorización de decisiones: En lugar de hacer una propuesta ultra visual o llena de animaciones, aprendí a centrarme en lo que realmente aporta valor al usuario y facilita su implementación en desarrollo.
Trabajo con restricciones reales: Tuve que diseñar a partir de los materiales gráficos existentes del festival (cartel, logotipos, estructura de marca), lo que me hizo afinar mi capacidad de adaptación.
Diseño centrado en el usuario: Al analizar tanto la competencia como las necesidades del público objetivo (jóvenes tech-savvy que valoran la inmediatez y claridad), pude alinear el rediseño con expectativas reales.
Escalabilidad y documentación: Todo el diseño fue construido con un sistema coherente de componentes y tokens, preparado para escalar y facilitar el trabajo de desarrolladores.
Aceptación del descarte: No todas las ideas iniciales funcionaron. Algunas se descartaron por falta de realismo o por complejidad innecesaria. Aprender a soltar es clave.
Pero, sobre todo, este proyecto me ha servido para cumplir un objetivo personal muy concreto: aprender a moverme con soltura en Figma. Desde la organización del sistema de diseño hasta la creación de componentes, variantes, flujos de interacción y prototipado responsive, cada parte del proceso me ha ayudado a desarrollar una mayor autonomía y fluidez con la herramienta. Elegí este proyecto precisamente porque combinaba muchas áreas en las que quería mejorar (navegación compleja, estructura visual, animaciones, microinteracciones…), y me ha permitido ponerlas en práctica de forma integral. Más allá del resultado visual, me llevo el aprendizaje real de haberme enfrentado a decisiones de diseño desde una perspectiva técnica, funcional y realista.

